利用交叉观察器api实现页面滚动加载
一直以来滚动加载用的是监听滚动事件,然后计算底部的距离,由于是在主线程上执行往往会遇到性能问题,虽然可以通过防抖节流之类的方式解决,总归觉得有些丑陋,今天试到了一个新的 交叉观察器 API 可以更优雅地实现这些功能的检测。
一直以来滚动加载用的是监听滚动事件,然后计算底部的距离,由于是在主线程上执行往往会遇到性能问题,虽然可以通过防抖节流之类的方式解决,总归觉得有些丑陋,今天试到了一个新的 交叉观察器 API 可以更优雅地实现这些功能的检测。
一直以来访问家里的服务是 http/https 混用,不同的服务还要通过不同的入口配置证书,刚好在弄证书,就把家里所有的服务整理了一下,都切到 https。
用七牛的对象存储很多年了,一直用的云厂商的一年期免费证书,到期手动替换。不过今年开始云厂商普遍将免费证书的周期限制为3个月了,导致我的七牛云每次更新证书相当麻烦,刚好家里有群晖,就折腾了一下用 docker 自动更新云厂商的证书。
最近在做电商相关的项目,电商中很常见的一个功能就是关于SKU选择,一开始没当回事,做了之后发现涉及到的逻辑还挺多的,特别是对按钮的禁选状态上的计算。
众所周知 Array.from 可以从伪数组对象(字符串、NodeList...)中生成真正的数组,只要这个伪数组对象满足含有length或者是个可迭代对象,今天来思考一个问题:有字符串 123😂,长度为5,为什么 Array.from('123😂').length 是4?
前段时间在开发小程序,对这段时间的开发做一个总结。
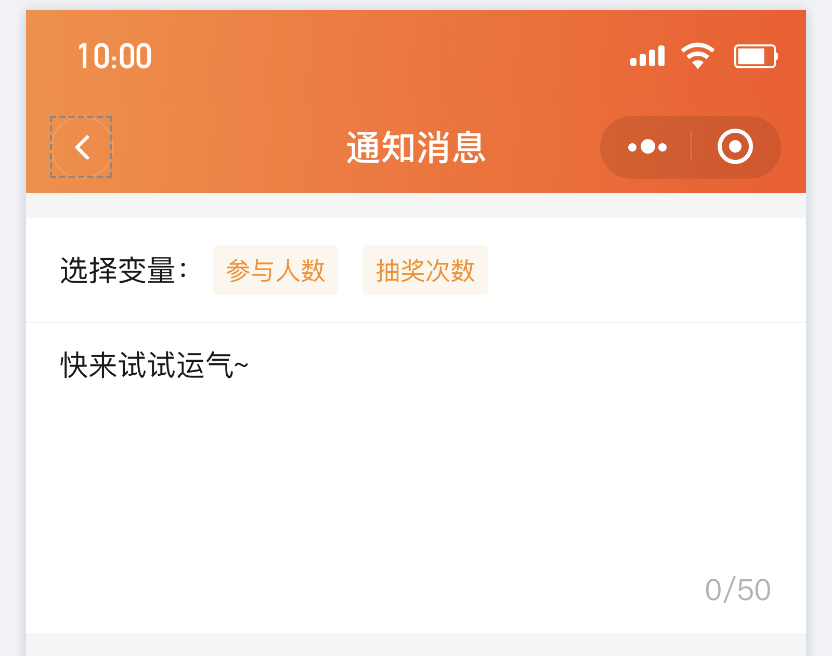
某一天开评审会,我瞄到了下图:

在看到稿子上有这个东西的时候我就心里发怵,不会真要在小程序里写这个编辑器吧😰。在上面的图中除了文本输入功能之外,还能插入一些预定义的占位变量。
前段时间刷到一篇文章 Your blog doesn’t need a JavaScript framework 看了下挺有感触的,也有一些共鸣和启发,我的站点目前除了后台有用到 js 其他方面好像确实不需要用到,也去了解了下里面提到的 11ty ,综合了一些因素后决定迁移一下站点。
前一篇说了一堆服务端方面的实现,发现没讲界面上的东西,这次当一个小小的补充。
在开发小程序过程中经常会遇到的一个强需求:生成分享图发送给用户,这里往往存在着开发人员对复杂分享图的抵制与设计师的花里胡哨理念之间的冲突。以往渲染分享图都采用canvas绘制,但对复杂图形的绘制比较困难(比如曲线、图形起点终点的计算等),同时设计稿的某些效果难以实现(比如阴影等),而且往往同一个小程序需要在不同情况下产生不同的分享图效果(比如一个活动,当前参与人数为1,2,3人需要不同的分享图)。
某一天刚好大家一起在吐槽,然后冒出来一个想法,用 HTML 来绘制这些复杂图形并截图下来岂不妙哉?刚好之前看过谷歌开源的 puppeteer ,就赶紧趁热打铁整理了一下思路: